고정 헤더 영역
상세 컨텐츠
본문
Day3에서 회원가입 형식에 빈칸 입력체크나 자릿수 체크 기능을 javascript로 구현해 보았다. 이번에는 jQuery 로 구현해보자.
코드 :
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>회원가입</title>
<script type="text/javascript" src ="jquery-3.5.1.js" ></script>
<!--
<link type="text/css" rel="stylesheet" href="homework.css"></link>
<script type="text/javascript" src="homework.js"></script>
-->
<style type="text/css">
body {
font-family: '나눔고딕',NanumGothic,'돋움',Dotum,helvetica,sans-serif;
font-size: 15px;
}
#container {
width: 940px;
padding: 2px;
margin: 0px auto;
}
#content {
width: 600px;
height: 400px;
margin-top: 10px;
margin-bottom: 10px;
float: left;
border: 1px solid #555;
}
.m1{
color : red;
font-weight :bold;
font-size: 18px;
}
.m2{
color : blue;
font-weight :bold;
font-size: 18px;
}
</style>
<script>
$(document).ready(function(){
$("#UserId").focus(); // 클릭전 포커스
$("#Register").click(function(){
//아이디 UserId
if($("#UserId").val() ==""){
$("#UserId").css("background-color", "red");
$("#Msg").text("아이디를 입력해주세요.");
$("#UserId").focus();
return false;
}else{
$("#UserId").css("background-color", "white");
}
//비밀번호
if($("#UserPassword").val() ==""){
$("#UserPassword").css("background-color", "red");
$("#Msg").text("비밀번호를 입력해주세요.");
$("#UserPassword").focus();
return false;
}else{
$("#UserPassword").css("background-color", "white");
}
if($("#ReUserPassword").val() ==""){
$("#ReUserPassword").css("background-color", "red");
$("#Msg").text("비밀번호확인를 입력해주세요.");
$("#ReUserPassword").focus();
return false;
}else{
$("#ReUserPassword").css("background-color", "white");
}
if($("#UserPassword").val() != $("#ReUserPassword").val()){
$("#UserPassword").css("background-color", "red");
$("#ReUserPassword").css("background-color", "red");
$("#Msg").text("입력한 비밀번호가 다릅니다.");
$("#UserPassword").focus();
return false;
}else{
$("#UserPassword").css("background-color", "white");
}
//생년월일
if($("#BirthDay").val() ==""){
$("#BirthDay").css("background-color", "red");
$("#Msg").text("생년월일을 입력해주세요.");
$("#BirthDay").focus();
return false;
}else{
$("#BirthDay").css("background-color", "white");
}
if($("#BirthDay").val().length != 8){
$("#BirthDay").css("background-color", "red");
$("#Msg").text("생년월일은 8자리입니다.");
$("#BirthDay").focus();
return false;
}else{
$("#BirthDay").css("background-color", "white");
}
//전화번호
if($("#tel0").val() ==""){
$("#tel0").css("background-color", "red");
$("#Msg").text("전화번호 첫번째칸를 선택해주세요");
$("#tel0").focus();
return false;
}else{
$("#tel0").css("background-color", "white");
}
if($("#tel1").val() ==""){
$("#tel1").css("background-color", "red");
$("#Msg").text("전화번호 두번째칸를 입력해주세요");
$("#tel1").focus();
return false;
}else{
$("#tel1").css("background-color", "white");
}
if($("#tel1").val().length != 4){
$("#tel1").css("background-color", "red");
$("#Msg").text("전화번호 두번째칸은 4자리입니다.");
$("#tel1").focus();
return false;
}else{
$("#tel1").css("background-color", "white");
}
if($("#tel2").val() ==""){
$("#tel2").css("background-color", "red");
$("#Msg").text("전화번호 세번째칸를 입력해주세요");
$("#tel2").focus();
return false;
}else{
$("#tel2").css("background-color", "white");
}
if($("#tel2").val().length != 4){
$("#tel2").css("background-color", "red");
$("#Msg").text("전화번호 세번째칸은 4자리입니다.");
$("#tel2").focus();
return false;
}else{
$("#tel2").css("background-color", "white");
}
// 회사
if($("#Company").val() ==""){
$("#Company").css("background-color", "red");
$("#Msg").text("회사를 입력해주세요");
$("#Company").focus();
return false;
}else{
$("#Company").css("background-color", "white");
}
// 직책
if($("#Position").val() ==""){
$("#Position").css("background-color", "red");
$("#Msg").text("직책를 입력해주세요");
$("#Position").focus();
return false;
}else{
$("#Position").css("background-color", "white");
}
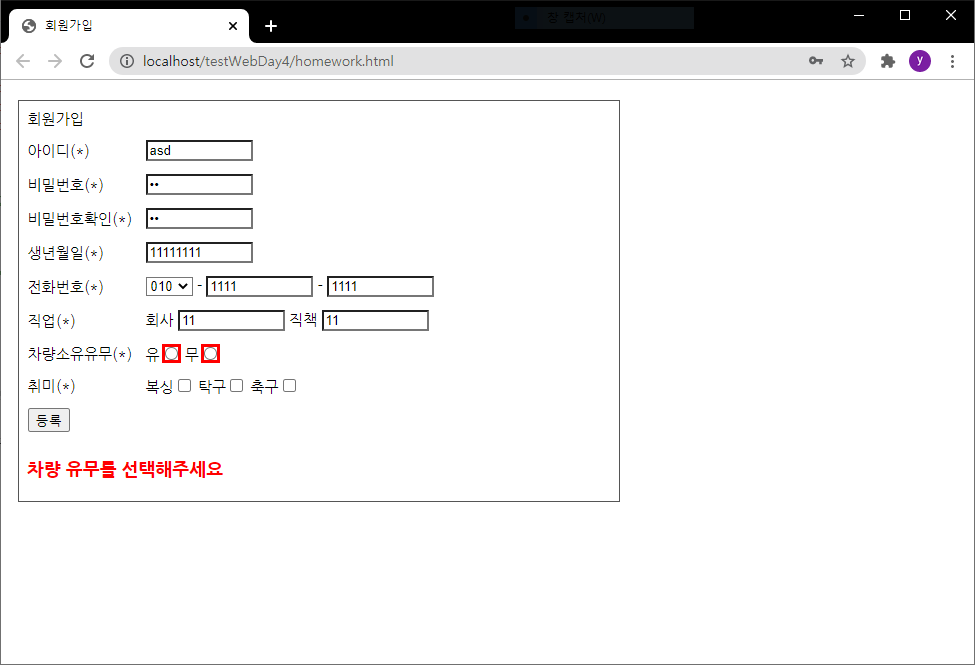
// 차량유무
if($("input[name='HasCar']:checked").length == 0){
$("#Msg").text("차량 유무를 선택해주세요");
$("input[name='HasCar']").css("outline", "3px solid red");
return false;
}else {
$("input[name='HasCar']").css("outline", "3px solid white");
}
// 취미
if($("input[name='Hobby']:checked").length == 0){
$("#Msg").text("취미를 선택해주세요");
$("input[name='Hobby']").css("outline", "3px solid red"); //테두리
return false;
}else {
$("input[name='Hobby']").css("outline", "3px solid white");
}
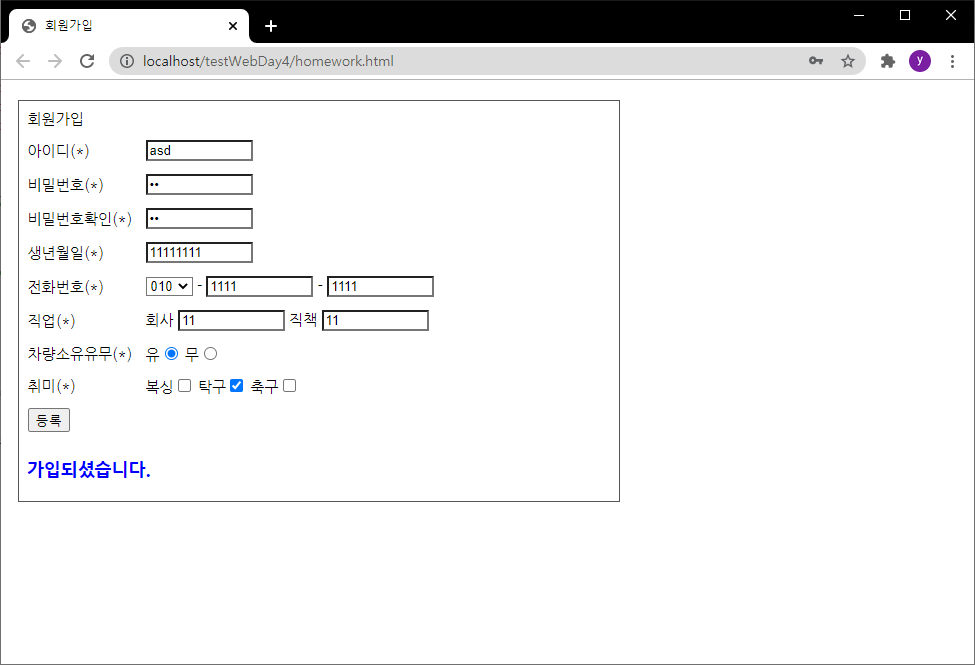
// 입력 완료시
$("#Msg").removeClass("m1")
$("#Msg").addClass("m2")
$("#Msg").text("가입되셨습니다.");
});
});
</script>
</head>
<body>
<div id="container">
<div id="content">
<form name="RegForm" id="RegForm">
<table border="0" cellpadding="4" cellspacing="5">
<tr>
<td colspan="2">회원가입</td>
</tr>
<tr>
<td>아이디(*)</td>
<td><input type="text" id="UserId" name="UserId" size="10" maxlength="10" /></td>
</tr>
<tr>
<td>비밀번호(*)</td>
<td><input type="password" id="UserPassword" name="UserPassword" size="10" maxlength="10" /></td>
</tr>
<tr>
<td>비밀번호확인(*)</td>
<td><input type="password" id="ReUserPassword" name="ReUserPassword" size="10" maxlength="10" /></td>
</tr>
<tr>
<td>생년월일(*)</td>
<td><input type="text" id="BirthDay" name="BirthDay" size="10" maxlength="8" placeholder="ex)19910101" /></td>
</tr>
<tr>
<td>전화번호(*)</td>
<td>
<select id="tel0" name="tel0">
<option value=""></option>
<option value="010">010</option>
<option value="011">011</option>
<option value="017">017</option>
</select> -
<input type="text" id="tel1" name="tel1" size="10" maxlength="4" placeholder="0000" /> -
<input type="text" id="tel2" name="tel2" size="10" maxlength="4" placeholder="0000"/>
</td>
</tr>
<tr>
<td>직업(*)</td>
<td>
회사 <input type="text" id="Company" name="Company" size="10" />
직책 <input type="text" id="Position" name="Position" size="10" />
</td>
</tr>
<tr>
<td>차량소유유무(*)</td>
<td>
유<input type="radio" name="HasCar" value="Yes" />
무<input type="radio" name="HasCar" value="No" />
</td>
</tr>
<tr>
<td>취미(*)</td>
<td>
복싱<input type="checkbox" name="Hobby" value="Boxing" />
탁구<input type="checkbox" name="Hobby" value="PingPong" />
축구<input type="checkbox" name="Hobby" value="Soccer" />
</td>
</tr>
<tr>
<td colspan="2"><input type="button" id="Register" name="Register" value="등록"/></td>
</tr>
</table>
<br/>
<span id="Msg" class ="m1" ></span>
</form>
</div>
</div>
</body>
</html>하나의 파일로 해서 길어보이지만 css를 조금더 추가 했고 javascipt로 구현했을때보다 코드량이 조금 줄었다.


'HTML5&CSS3&JS' 카테고리의 다른 글
| [Day3] homework (0) | 2020.10.15 |
|---|---|
| [Day2] homework (0) | 2020.10.14 |
| [Day1] homework (0) | 2020.10.14 |
| HTML 및 CSS 적용 쉽게 확인하기 (0) | 2020.10.14 |





댓글 영역